UX Design Contest #15
Design a new feature for
a site or app you love

👏 This contest ended Feb 28, 2021
Winning Entry
🏆 Congratulations to Contest #15 winner, Ramya Anand! 👏🏼👏🏾👏🏻👏🏿👏🏽
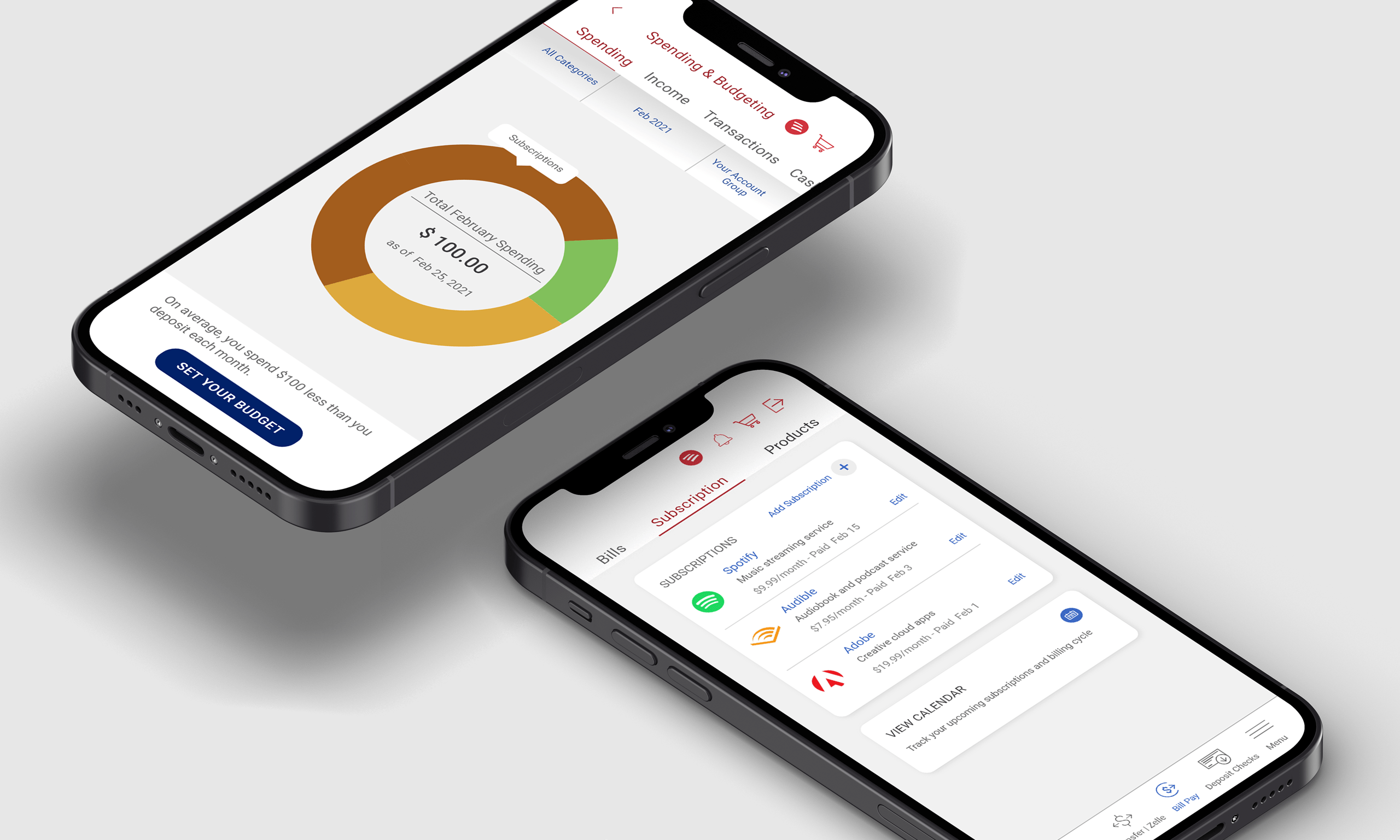
Ramya designed a new feature for Bank of America's mobile app that provides visibility and controls for managing recurring subscriptions.
Ramya won $100 for the My Stuff Bags Foundation, and a video call with UX Design Contest Creator, Adam Ruf.

About the Winner
Note From Adam
👋 Hi Designers,
New month, new contest!
This time around, let's show some love for a favorite app or website by designing a new feature that will make it even better.
Let's start by putting on our product-thinking caps to identify opportunities for new features that deliver value for users and the business.
Follow your heart to pick a feature that you're going to love designing. Remember to follow existing brand and design system guidelines, so your feature feels like a natural extension of the existing experience.
To strengthen our feature designs, we'll do some usability testing reps to identify the top 3 opportunities for improvement before tackling at least one of them.
Lastly, let's exercise our story-telling skills by writing a concise project case study that highlights the lean process and data-informed design decisions.
Happy Designing and Good Luck! 🤞

Adam Ruf
Creator, UX Design Contest
Desired Outcomes
By participating in this contest, you will
- Exercise product thinking by designing for users and organizational impact
- Challenge yourself to design within the constraints of an existing design system
- Practice building a lean prototype for testing
- Facilitate usability tests to identify problems
- Use timeboxes to boost your productivity
- Grow your portfolio with a real-world project case study
- Have a chance at winning cool prizes
Prizes
🥇 1st Prize
- $100 for your favorite charity
- Video call with UXDC Creator, Adam Ruf
- Your winning entry featured on this page
Contest Rules
- Anyone 18 years or older can enter individually or as a team
- Entries must be original work created for this contest
- Only entries that meet all contest requirements will be eligible for winning a prize
- The deadline to submit your entry is Sunday, Feb 28, 2021 at 11:59PM Pacific Time View full contest rules
How to Enter
☝️ Tip: save time with Tools & Resources
- Spend some time with an app or website that you love
- Identify 2-3 opportunities where new functionality can improve the UX and drive business metrics
- Pick the feature you're most excited to design
- Design and build a prototype for testing
- Run usability tests with 3-5 participants to identify the biggest problems with your feature design
- Iterate on your design to address the biggest problem with your prototyped feature
- Tell the story of your project with a concise case study
- Submit your entry by 11:59pm Pacific Time Sunday, Feb 28, 2021.
Judging Criteria
| Criteria | Weight |
|---|---|
| Product Thinking | 20% |
| UX/Interaction Design | 20% |
| Design System Alignment | 20% |
| Usability Testing | 20% |
| Case Study | 20% |
Education & Support

Join Sr. Designer and UXDC Creator, Adam Ruf, on YouTube as he explores practical design topics and demonstrates the process of entering the contest.
All schedules are tentative, check Twitter or YouTube for live stream announcements.
Product Thinking & Microinteractions
🗓 Thursday, Feb 11 at 5:30pm PT / 8:30pm ET
Working Backwards: Prototyping Faster
🗓 Thursday, Feb 18 at 5:30pm PT / 8:30pm ET
Writing & Running Good Usability Tests
Canceled
Working Backwards: From Zero to Case Study
Canceled
Tools & Resources
-
Microinteractions: Designing with Details
From author Dan Saffer. Learn what microinteractions are and discover ways in which you can leverage small details to elevate digital experiences from mediocre to delightful.
-
Vector-based UI design tool built for Mac
-
Web-powered vector-based UI and prototyping design tool
-
Create clickable prototypes for usability testing
-
Create clickable prototypes for usability testing
-
Excellent no-code, document platform
Free $10 credit when you sign up with the link above -
Another excellent no-code, document platform
Free $10 credit when you sign up with the link above
📚 Books
🧰 Tools
High-Fidelity UI Design
Prototyping
Super-Powered Documents
Example Entry
Coming Soon 👀
Watch UXDC creator, Adam Ruf, on YouTube as he works on an example entry. See Education & Support for scheduled live design sessions.
Questions & Feedback
Tweet your questions to @UXDContest
Tune in to weekly live design streams with UXD Contest creator, Adam Ruf
If you have a suggestion on how to improve future UX Design Contests, please share your feedback.
Never miss a UX design contest
Get an email when a new contest launches
Subcribe to our free Substack