UX Design Contest #16
Design an AI-powered recipe ingredient substitution UX

Sponsored by Plant Jammer 🙏
👏 This contest ended Mar 26, 2021
Project Brief
Context
Plant Jammer uses Artificial Intelligence (AI) to provide dynamic recipes for small brands, retailers, and large food & beverage brands. Because the recipes are dynamic, users can substitute ingredients and get real-time cooking instruction updates. The Plant Jammer team seeks focused inspiration from talented members of the UX Design community.
Problem
Early data shows lower-than-expected user-engagement with the current ingredient substitution experience. Increasing user engagement is important, because it can measured and leveraged to help Plant Jammer sell their solution.
Challenge
The portfolio-building challenge is to go from zero to one and rethink the experience of substituting recipe ingredients and share your ideas through 2-3 unique design concepts.
Opportunity
Get creative! With no real technological constraints, the AI-powered recipes can support pretty much any ingredient-swapping experience you can dream up.
Note From Adam
👋 Hi Designers,
I'm super excited to kick-off our first sponsored contest, which happens to also be our first AI-related contest. With help from Adrian at Plant Jammer, I'm proud to offer a challenge that tests your ability to get inspired and to inspire others through ideation.
Participating in this contest can be a fun way to practice a zero-to-one design process that exercises divergent thinking and data-informed decision-making. Moreover, I'm happy to announce that this contest will support 1st, 2nd, and 3rd place winners with even more prizes.
How does sponsorship impact this contest? 🤔
- Real-world startup context
- Increased impact -- your entry will provide inspiration for and can influence the sponsor's ultimate design decisions
- More prizes -- It allows us to increase our prize offering for winning entries (100% of the sponsor's gift goes to contest prizes)
If you have questions, please contact me at hello@uxdesgincontest.com.
Happy Designing and Good Luck! 🤞

Adam Ruf
Creator, UX Design Contest
Desired Outcomes
By participating in this contest, you will
- Demonstrate zero-to-1 design project execution
- Exercise divergent thinking to generate a variety of strong solution concepts
- Leverage familiar UI patterns to design for an intuitive experience
- Show how you leverage data to inform design decisions
- Practice pitching a design direction
- Use timeboxes to increase your productivity
- Grow your portfolio with a real-world project case study
- Have a chance at winning cool prizes
Prizes
🥇 1st Prize
- $250 for your favorite charity
- Video call with UXDC Creator, Adam Ruf
- Personal case study review and suggestions for improvement
- Direct design feedback from the Sponsor
- Your winning entry featured on this page
🥈 2nd Prize
- $150 for your favorite charity
- Direct design feedback from the Sponsor
- Your winning entry featured on this page
🥉 3rd Prize
- $100 for your favorite charity
- Direct design feedback from the Sponsor
- Your winning entry featured on this page
Contest Rules
- Anyone 18 years or older can enter individually or as a team
- Entries must be original work created for this contest
- Only entries that meet all contest requirements will be eligible for winning a prize
- The deadline to submit your entry is Friday, Mar 26, 2021 at 11:59PM Pacific Time View full contest rules
How to Enter
- Read the project brief
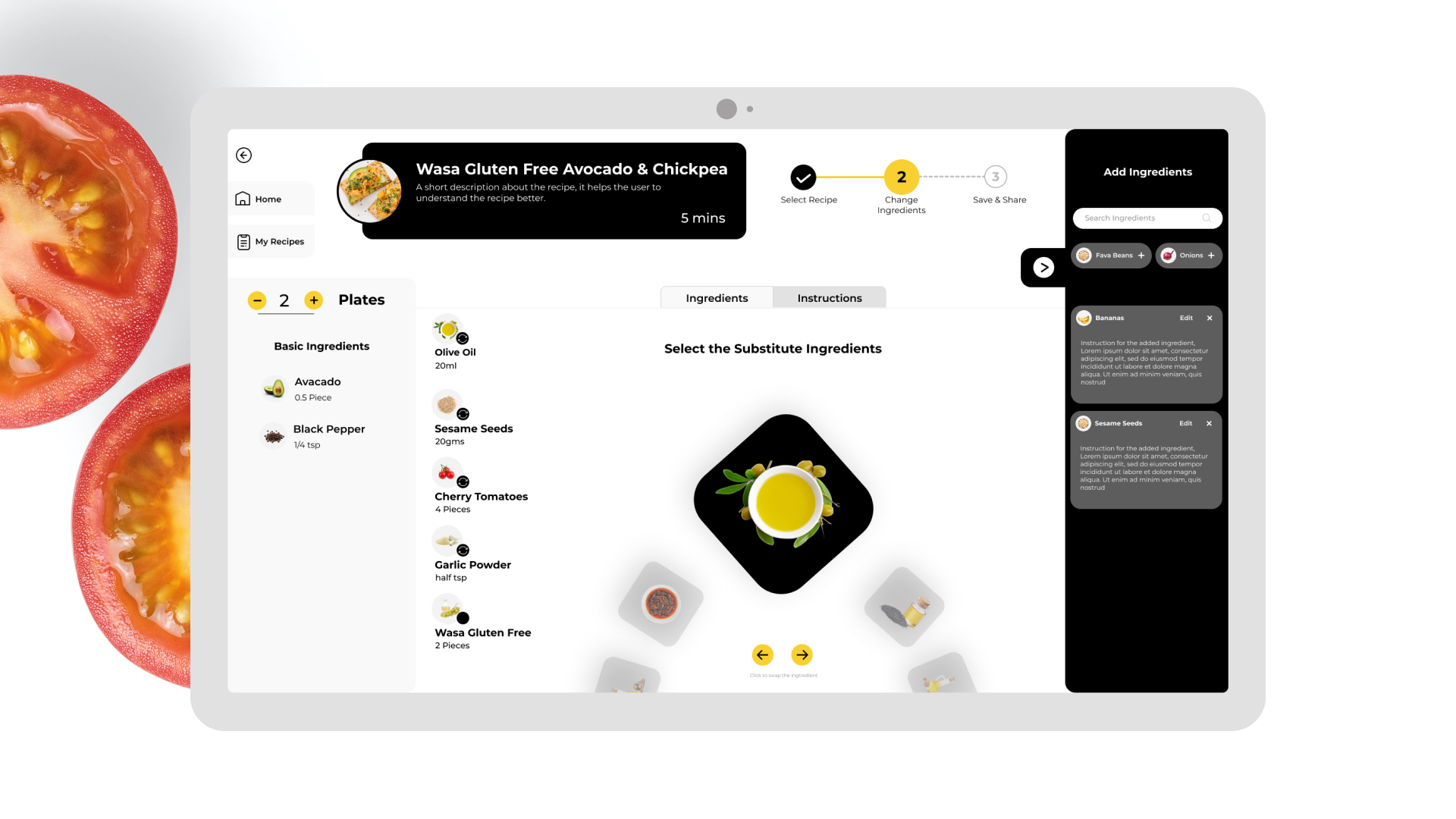
- Spend some time with an example of Plant Jammer's current ingredient substitution experience
- Create 2-3 unique design concepts that reimagine the ingredient substitution experience
- Gather data to evaluate the strengths and weaknesses of your design concepts
- Write up a case study that
- Presents your process
- Highlights the strengths and weaknesses of your 2-3 design concepts
- Dives deeper into the details and microinteractions of the concept you believe can deliver the best ingredient substitution experience
- Submit your entry by 11:59pm Pacific Time Friday, Mar 26, 2021.
Judging Criteria
| Criteria | Weight |
|---|---|
| Divergent thinking How many concepts did you explore? How different are the concepts? |
20% |
| Ingredient substitution UX/Interaction design How intuitive is the design? How does it encourage engagement? |
30% |
| Data-informed decisions What data did you use to make stronger design decisions? |
20% |
| Visual design & polish Are visual design principles applied well? Are the designs clean and beautiful? |
10% |
| Case Study How well did you show and tell about your process and the strengths and weaknesses of your design concepts? |
20% |
Education & Support
All schedules are tentative, check Twitter or YouTube for live stream announcements.
Divergent Thinking & Ideation Workshop
🗓 Thursday, Mar 11 at 4:15pm PT / 7:15pm ET
Data-informed Design Concept Evaluation
🗓 Thursday, Mar 18 at 5:30pm PT / 8:30pm ET
Tools & Resources
-
Leveraging Dribbble to identify trends and strong visual design patterns can save you a ton of time.
-
Easy tool for creating visually clean flow diagrams and wireframes
-
Autoflow makes it easy to draw flows. Simply select 2 objects and a line will be drawn between them.
-
Vector-based UI design tool built for Mac
-
Web-powered vector-based UI and prototyping design tool
-
Create clickable prototypes for usability testing
-
Create clickable prototypes for usability testing
-
Excellent no-code, document platform
Free $10 credit when you sign up with the link above -
Another excellent no-code, document platform
Free $10 credit when you sign up with the link above
👀 Inspiration
🧰 Tools
Diagrams & Wireframes
High-Fidelity UI Design
Prototyping
Super-Powered Documents
Example Entry
Coming Soon 👀
Watch UXDC creator, Adam Ruf, on YouTube as he works on an example entry. See Education & Support for scheduled live design sessions.
Questions & Feedback
Questions welcome at hello@uxdesigncontest.com
You can also tweet to @UXDContest
If you have ideas on how to improve UXDC, please share your feedback
Never miss a UX design contest
Get an email when a new contest launches
Subcribe to our free Substack