UX Design Contest #14
Give the SF Zoo website a visual design refresh

👏 This contest ended Jan 31, 2021
Winning Entry
🏆 Congratulations to Contest #14 winner, Lingxi Li! 👏🏼👏🏾👏🏻👏🏿👏🏽
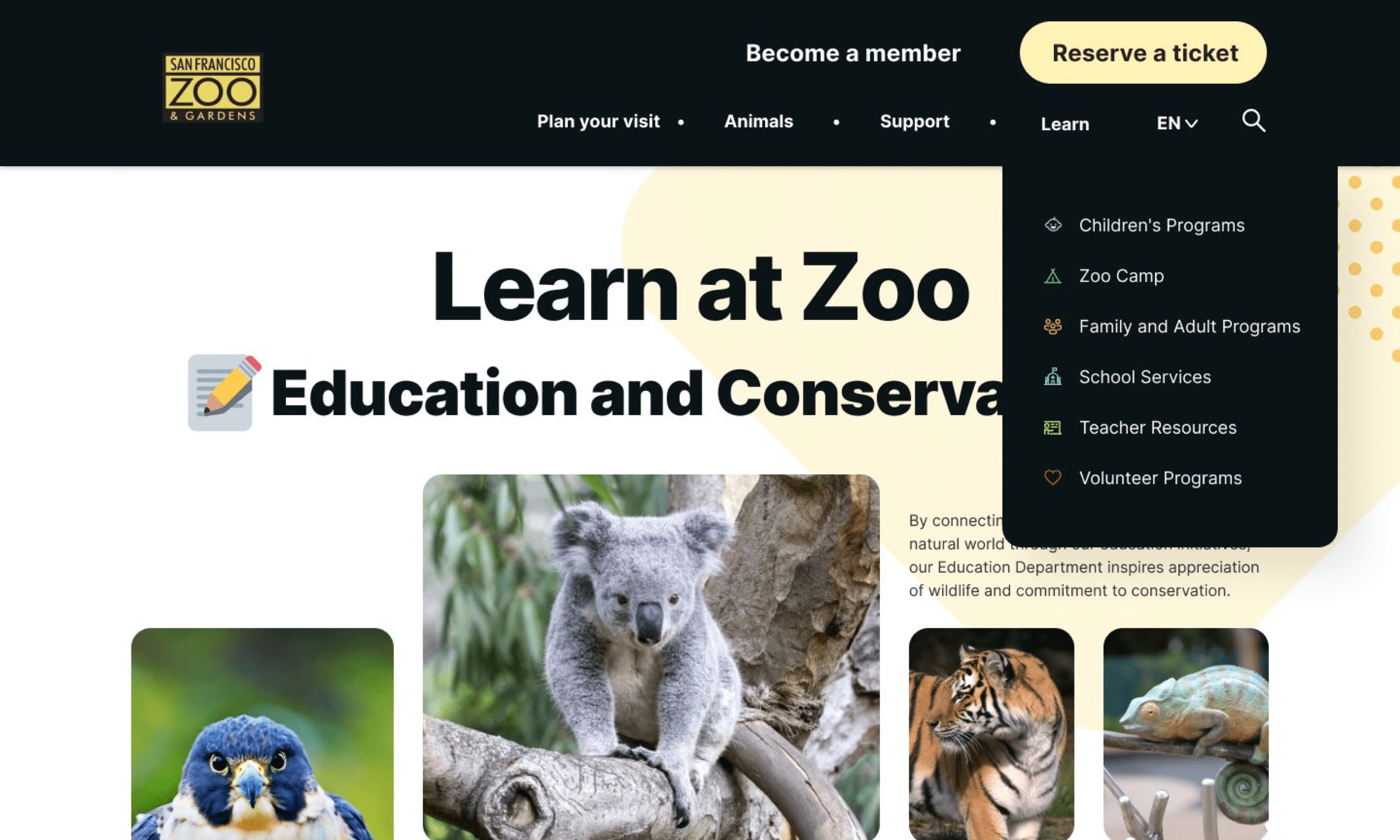
Lingxi's entry put animals first with bold imagery and delivered a modern, simple aesthetic featuring accessible, high-contrast colors.
Lingxi won $100 for the Breast Cancer Research Foundation, and a video call with UX Design Contest Creator, Adam Ruf.

About the Winner
Contestants
This contest was especially difficult to decide a single winner, because individual entries had so many unique areas of strength.
Thank You to our 12 other contestants who exercised their visual design skills and challenged themselves with this contest. 🙇♂️
👏🏼👏🏾👏🏻👏🏿👏🏽 Kudos for entries from Abby, Alice, Anne, Ashley, Christy, Ezar, Fitri Eka, Gayathri, Julian, Kendra, Oksana, and Tina! 👏🏼👏🏾👏🏻👏🏿👏🏽
To show your support, please consider donating to contestants' charities:
Note From Adam
👋 Hi Designers,
Long time, no see! ❤️ I hope you're staying healthy and taking good care of yourself. After a hiatus, I'm excited to kick-off a new year of UX design contests.
Last year was tough, so let's start with a fun visual design challenge. I hope you'll enjoy creating and applying a fresh visual language to improve the San Francisco Zoo website experience.
🤞Good luck and happy designing!

Adam Ruf
Creator, UX Design Contest
Desired Outcomes
By participating in this contest, you will
- Consider affordances, aesthetics, and accessibility when designing a visual language
- Demonstrate your skills applying a visual language to an existing web experience
- Show a strong understanding of fundamental visual design principles
- Use timeboxes to boost your productivity
- Test your visual refresh against the current design language
- Highlight your design decisions and impact through a short case study
- Have a chance at winning cool prizes
Prizes
🥇 1st Prize
- $100 for your favorite charity
- Video call with UXDC Creator, Adam Ruf
- Your winning entry featured on this page
Contest Rules
- Anyone 18 years or older can enter individually or as a team
- Entries must be original work created for this contest
- Only entries that meet all contest requirements will be eligible for winning a prize
- The deadline to submit your entry is Sunday, Jan 31, 2021 at 11:59PM Pacific Time View full contest rules
How to Enter
☝️ Tip: save time with Tools & Resources
- Review the SF Zoo website to find at least 3 important pages that you believe will benefit the most from a visual makeover
- Define a new design language for the zoo’s website
- Apply the new design language to the pages you previously identified
- Test the new design against the current design (UsabilityHub recommended)
- Create a short case study that highlights your design decisions and impact
- Submit your entry by 11:59pm Pacific Time Sunday, Jan 31, 2021.
Judging Criteria
| Criteria | Weight |
|---|---|
| Application of Visual Design Principles | 30% |
| Accessibility Impact | 20% |
| Usability Impact | 20% |
| Aesthetics | 10% |
| Comparison Test | 10% |
| Short Case Study | 10% |
Education & Support
Join Sr. Product Designer and UXDC Creator, Adam Ruf, as he explores practical design topics and shares tips for winning the contest.
Good visual design starts with CRAP 💩Thursday, Jan 21 at 5:30pm PT / 8:30pm ET
Accessibility, Affordances, and Aesthetics, Oh My! 😱Tuesday, Jan 26 at 5:30pm PT / 8:30pm ET
Visual Design Tests & Case Studies 101 👨🏼🏫Thursday, Jan 28 at 5:30pm PT / 8:30pm ET
Tools & Resources
📚 Books
-
From author Robin Williams, an excellent practical introduction to foundational visual design principles and how to apply them in a variety of real-world settings
-
Visual design inspiration from designers around the globe.
-
Website design inspiration.
-
Create pro-quality visual design assets in minutes
-
[Mac-Only] Popular vector-based UI and prototyping design tool
-
Web-based popular vector-based UI and prototyping design tool
-
Test your designs quickly and easily
-
Excellent no-code, document platform
Free $10 credit when you sign up with the link above -
Another excellent no-code, document platform
Free $10 credit when you sign up with the link above
👀 Inspiration
🧰 Tools
Example Entry
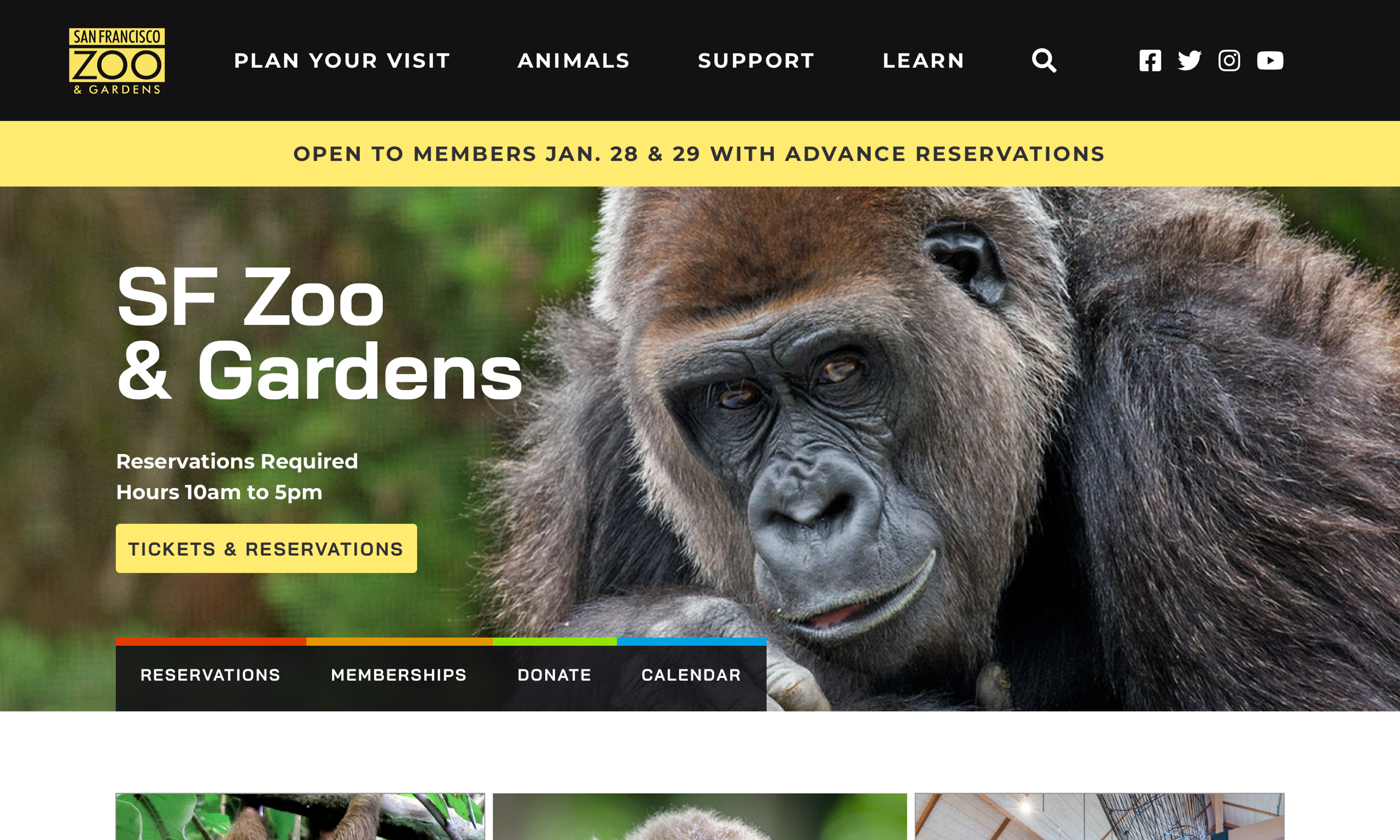
In this example entry, contest creator, Adam Ruf, applied a fresh visual language to the SF Zoo homepage. Then, he tested the redesign against the current design and wrote up a simple case study.

Questions & Feedback
Tweet your questions to @UXDContest
Tune in to weekly live design streams with UXD Contest creator, Adam Ruf
If you have a suggestion on how to improve future UX Design Contests, please share your feedback.
Never miss a UX design contest
Get an email when a new contest launches
Subcribe to our free Substack